生活百科
leo

帖子:113
精华:0
积分:226
注册:2015-12-14
微信小程序【分享到朋友圈】灰色不能点击解决方法,分享到朋友圈源码
最新消息,小程序原生的分享到朋友圈功能已经全面开放,不仅Android微信版支持,现在iOS下的iPhone也是完美支持分享到朋友圈功能了。
如果你刚开发这个功能,碰到了分享到朋友圈是灰色的不可点击的,如下图:

出现分享朋友圈按钮灰色不可点击一般是以下原因:
1、要有onShareAppMessage,并return,必须要有这个回调,如果就灰色
2、不是web-view页面。目前web-view的小程序页面都不支持分享到朋友圈
3、onLoad里写上如下代码,点亮分享到朋友圈:
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
});
这个代码很重要,功能就是开启页面的分享到朋友圈功能。
同时有个注意点,开通分享到朋友圈的页面,必须要同时开启页面转发功能。
所以最后完整的代码应该类似下面:
Page({
//页面加载
onLoad: function (options) {
wx.showShareMenu({
withShareTicket: true,
menus: ["shareAppMessage", "shareTimeline"], //开启【发送给朋友】、【分享到朋友圈】
});
},
//发送给朋友
onShareAppMessage: function (options) {
return {
title: `28生活网`,
imageUrl: `https://app.28life.com/images/top/logo.gif`,
path: "/pages/index/index" ,
success: function (res) {
console.log(res)
}
};
},
//分享到朋友圈
onShareTimeline: function (options) {
var that = this;
return {
title: `28生活网`,
imageUrl: `https://app.28life.com/images/top/logo.gif`,
query: "",
success: function (res) {
console.log(res)
}
};
},
//收藏
onAddToFavorites: function(options) {
return {
title: `28生活网`,
imageUrl: `https://app.28life.com/images/top/logo.gif`,
query: "",
success: function (res) {
console.log(res)
}
}
}
})
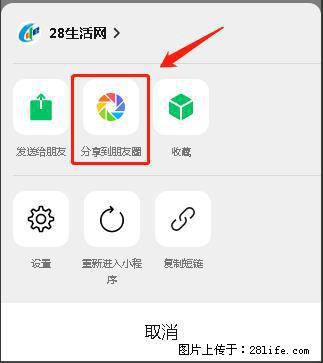
成功后的使用效果:


查看移动版
← 扫码查看移动版【转发给朋友】或【分享到朋友圈】
1、查看方法:使用手机微信扫描二维码,打开本页移动端页面。
2、分享方法:在打开的本页移动端页面,点击右上角的“...”,选择【转发给朋友】或【分享到朋友圈】即可。
2、分享方法:在打开的本页移动端页面,点击右上角的“...”,选择【转发给朋友】或【分享到朋友圈】即可。

关注公众号